Tutorials > Photoshop > Clean Web Design Interface
If the images on this page do not appear, please click here.
Learn how to create a simplisitc but effective contemporary design.
Many website designs created in Photoshop are overdone, in the sense that pages become cluttered with information and complex design aspects that make a design busy. In this tutorial you will learn how to create a simplistic but effective design.
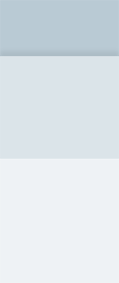
1. Start out by creating a new 778x680 document with a white background. Then create a new layer by going to Layer > New Layer > Layer (Shift+Ctrl+N) and name the layer Bg Top. Using the Rectangular Marquee Tool create a large selection at the very top of the document that extends the entire width of the page. I'm using a fixed size of 778px x 85px. To use a fixed size, select fixed size from the style drop down menu in the tool options bar and input the height and width values in the fields next to it. Finally, fill the selection in light blue (#B9CAD4) using the paint bucket tool.


2. Next create a new layer by going to Layer > New Layer > Layer (Shift+Ctrl+N), then name the layer Bg Middle. Using the Rectangular Marquee Tool, create another selection at the fixed size of 778px x 155px directly below the previous one about a pixel or two a part so that a thin part of the background is still visible. Then fill the selection in with a lighter blue (#DBE4E9).
3. Finally, create the last part of the background. Create a new layer called Bg Bottom and create a selection using the Rectangular Marquee Tool that takes up the rest of the document, again leaving a very small space between the previous selection. Fill the selection in using #EEF2F5.
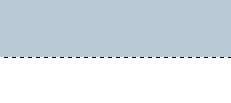
4. Next right click on the layer titled Bg Middle and select Blending Options. Use the following settings for a Drop Shadow. After it is applied, your background should look like the second image (click for a larger view).
5. To create the main content box for the page, begin by creating a new layer above the layer titled Bg Bottom and name it Content Bg. Using the Rectangular Marquee Tool, create a selection with a fixed size of 680px x 680px. Align the selection in the center of the document and fill the selection in white using the paint bucket tool.
Tutorial continues on page 2.