Tutorials > Photoshop > Complete Layout Page 3
If the images on this page do not appear, please click here.
10. Create another layer called Top Bg stroke. Grab the Pencil Tool and in the options bar, set the brush size to 1px, the mode to normal, and the opacity to 100%. Change the foreground color to #E5E5E5. Now enlarge the image to about 400%, hold down the Shift key on your keyboard, and create a long horizontal line at the bottom of the selection you just made that is long enough that is touches, but does not overlap, the black border on both left and right sides of the layout.

11. Let's make a footer! Since the footer is going to be a replica of what was done in the past two steps we are going to copy and move layers in order to save time. So in the layers palette, click on the Top Bg layer then go to Layer > Duplicate Layer, name the layer Footer, and click ok. Since we don't want the footer to be in the same location as in the original layer, select the Move Tool. Now hold the Shift key and keep pressing the down arrow key until only about a half inch of the box is visible.
Next is the stroke layer. Duplicate the Top Bg stroke layer as you did above with the Top Bg layer, only this time, name it Footer Stroke. Now select the Move Tool, hold the Shift key and keep pressing the down arrow key until the stroke layer is just above the footer. Finally use the text tool to add some text links.
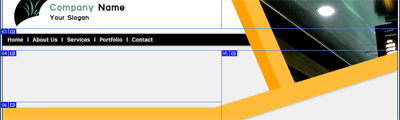
12. To finish the design phase in Photoshop, all that needs to be done now involves adding a logo and a company name and short slogan. I'm not going to explain how to create a logo, since most are rather basic and easy to make. However they do require some thought. Start thinking of ideas for logos that relate to your website and draw them on paper. Once you are satisfied with one, create it in Photoshop in a new document. Once that is done, copy the logo onto a new layer in the layout document. For the sake of this tutorial, I'm just going to use a shape from the Custom Shape Tool and a portion of a circle.
13. Now slice up your layout. You can see the slices I chose in the image below. If you are new to slicing a layout, please read the layout slicing tutorial.
Below is an example showing how the content in this design might be laid out.
That's it! For more practice making layouts in Photoshop, try the Professional Web Host Layout tutorial.