Tutorials > Photoshop > Complete Layout
If the images on this page do not appear, please click here.
In this tutorial, you will learn how to create a complete and detailed layout in Photoshop without using mass amounts of blending options.
1. Start out with a new 778x680 px image with a white background. Create a new layer named Black Border by going to Layer > New Layer. Next grab the Rectangular Marquee Tool. In the options bar at the top of the screen, set the style to Fixed Size, the width to 768px, and the height to 680px.
2. Next left-click in the center of the image; a large box with a dotted border should appear. Next move the box around until there are no top and bottom margins and until the left and right margins are equal. Once you are satisfied, fill the box in black.. With the box still selected, go to Select > Modify > Contract and set the contract to 1px. Then fill in the selection in white using the paint bucket tool.

3. Create a new layer just as you did in the previous step, only this time, name the layer Main Beam. Now, using the Polygon Lasso Tool, create a selection like in the image below. (In this tutorial, you can click most images for a larger view.) Then fill the selection in with any color. For this tutorial I'm going to use #FFBC3A. (Choose your color wisely, as you will be using a darker shade of the color you choose now in the step 5.)
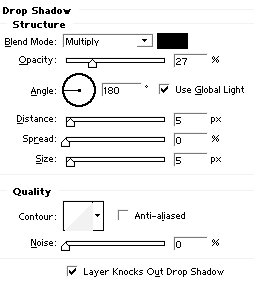
4. In the layers palette, click on the little f and go to Drop Shadow. Use the settings in the image below.

5. Let's make some more beams! Create another layer called Right Beam. Using the Polygon Lasso Tool, create another selection like in the image below. Fill in the selection with the same color you use in step 3. Next create another layer called Left Beam . Using the Polygon Lasso Tool, create another selection next to the right beam. Fill this selection in using a darker shade of the color you used in step 3. I'm going to use #FF9F00.