


Tutorials > Photoshop > Clean Web Design Interface Page 2
If the images on this page do not appear, please click here.
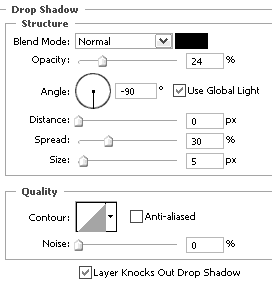
6. Right click on the Content Box layer and select blending options. Use the following settings for a Drop Shadow.

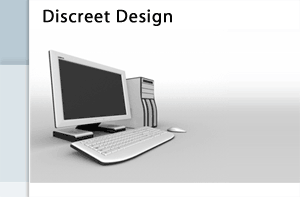
7. Next add a title near the top left corner of the page using the Type Tool. Next, on a new layer, add any image of your choice below the title as a header image. I'm going to use a stock image of a computer. Image

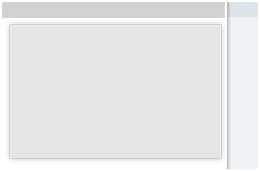
8. Next create a small content box on a new layer titled Nav Box for the navigation using the Rectangular Marquee Tool. (I'm using a fixed size of approx 230px x 150px.) Place the box underneath the header image and on the right side of the content box. Fill the selection in with the color #E5E5E5.
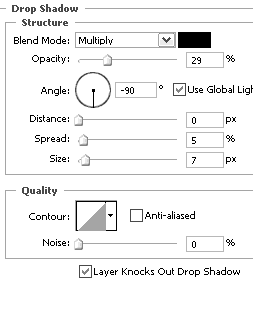
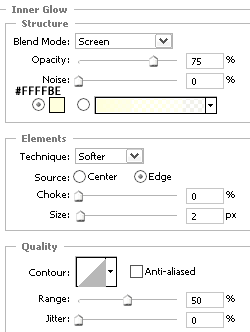
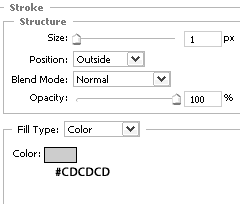
9. To make the content box more appealing add a few blending options to it by right-clicking on the Nav box layer and selecting Blending Options. Use the following settings for a Drop Shadow, Inner Glow, and Stroke.




Tutorial continues on page 3.



