Tutorials > Photoshop > Content Box Page 2
If the images on this page do not appear, please click here.
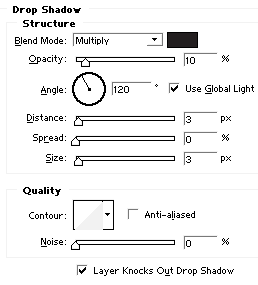
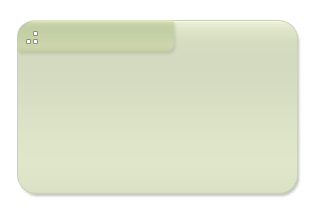
5. In the layers palette, click on the "Content Tab" layer and change the "fill" to 50%. Also in the layer palette, click on the little "f" and select "Gradient Overlay". Use the same settings you used in step 3. To select the gradient you made in step 3, click on the triangle next to the box by the word "Gradient" and click on the "Gold" gradient. Finally, add a drop shadow using the settings below.

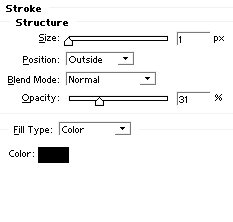
6. It's finally starting to take shape! Let's touch it up with some minor additions. So, Press "X" on your keyboard to switch the colors. (The foreground color should now be white and the background color should now be black.) Next press "Shift+Ctrl+N" to create a new layer. Name the new layer "Bricks". Then select the "pencil tool" and change the brush size in the options bar to "Hard Round 3 Pixels". Create a few boxes then click the litte "f" and go to "Stroke".


7. Now add some text next to the bricks or blocks you just made and apply the same "Stroke" settings you used in step 6. Create a new layer called "Header Shade". Using the "Elliptical Marquee Tool", make a shape overlapping and expanding to the full width of the content tab. Grab the paint bucket tool and fill the selection in white. In order to see the contenbelow, change the "opacity" for the current layer to 30%.


8. Create a new layer called "Footer Shade". Using the "Elliptical Marquee Tool", create a shape at the footer of the large content box overlapping and expanding to the full width of the content box like you did in the previous step. Change the opacity for the current layer to 25-30%.
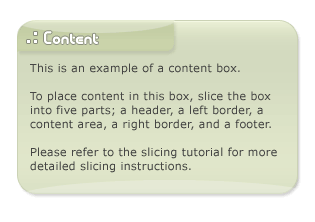
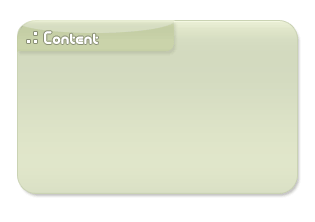
9. Add some text, slice the image up, and your done! (Learn how to slice an image.)