


Tutorials > Photoshop > Speech Bubble Header
Create a clean web 2.0 style header containing a speech bubble for your website.
Click here to view the final product.
1. Start out by creating a new document large enough for your header. (In this tutorial I will not create a full header containing a logo, just the right side without the logo.) Fill in the background with the color of your choice. I chose color #adb191. Next, create a new layer, select the Rectangular Marquee Tool and create a selection on the upper portion of the image for the actual header. Again, you may fill this in with your color of choice.

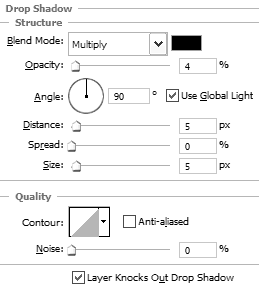
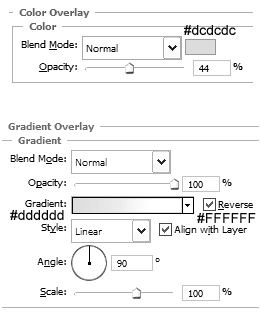
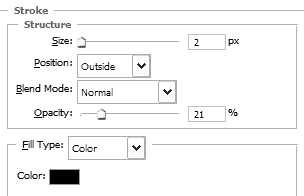
2. Next right-click on the current layer and select Blending Options. I chose to add a Drop Shadow, Color Overlay, Gradient Overlay, and a Stroke.




3. Now that the background for the header has been completed, go ahead and add some text links for navigation. I am using the Myraid Pro font.

Impress your readers with a great header design and newsletter layouts that can't be ignored.



