Tutorials > Photoshop > Real Estate Web Design
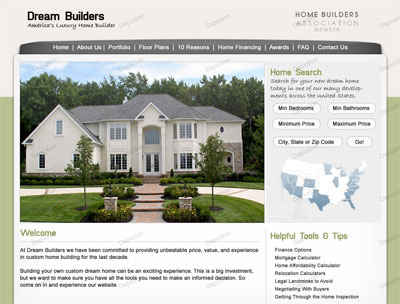
Create a clean and contemporary website design for a real estate related website.
1. Start out with a new 920px wide x 700px tall image. This layout will be suitable for 1024x768 resolutions or higher.
If you would prefer to make it viewable at 800x600 monitor resolutions, please instead use a maximum width of 778px.
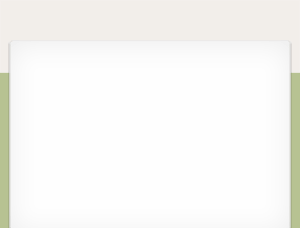
Begin by creating a two-toned background. To do this, first fill in the background layer with #b7c292, a dark olive green color.
To color the top section of the background, create a new layer, select the Rectangular Marquee Tool, and create a selection for
the upper third of the background. I filled mine in with a light beige color (#f2eeea).

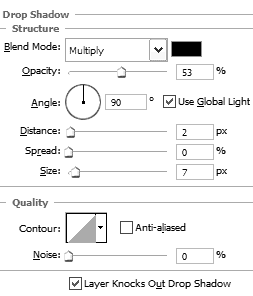
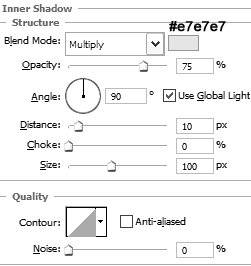
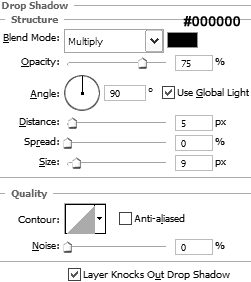
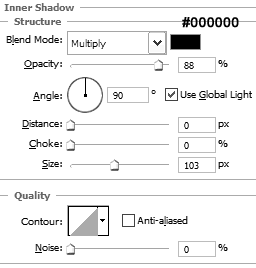
2. Next create a new layer titled Table Background and using the Rectangular Marquee Tool, create a selection for the main table body. Fill the selection with #000000. Then right-click on this layer and select blending options. Add a Drop Shadow and Inner Shadow. These shadows will create a nice outline and give the main table a nice touch with a very subtle gradient.



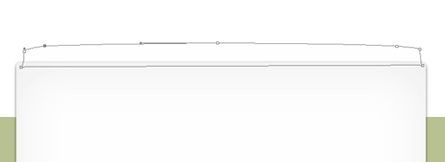
3. Now we are going to create the navigation bar. Start off by creating a new layer titled Navigation Bar. Move this layer below the Table Background, since the navigation bar will look best if it appears to "pop-out" from under the main table. Since the bar will have a slightly irregular shape, use the pen tool to create a selection. You can see the shape that I created for it below. You can fill the selection in with any color you'd like for now.
I am not going to explain how to use the pen tool in depth in this tutorial. If you are new to the various pen tools, you have two options. You can either use the Rectangular Marquee Tool instead, or you can use one of the following two tutorials to get up to speed with the tool.

4. Next let's add some style to the navigation bar. Right-click on the navigation bar layer, select blending options, and use the following settings for a Drop Shadow and Inner Shadow.


Extend your web design education with online digital design courses from Rasmussen College.
A wireless keyboard is supposed to make life easier. That is what rogers wireless says at least. With extensive wireless internet coverage, having wires does not make sense anymore. This is the age of wifi internet access. The deals offered by at&t wifi are excessively compliant . coming with their own wireless router.
Get in touch with the most recommended and trusted Alameda real estate agent.