Tutorials > Photoshop > Clean Business Header
Clean and elegant business header suitable for any professional site.
Click here to view the final product.
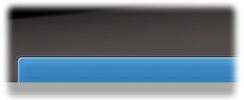
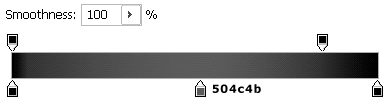
1. Start out with a new 770px wide x 160px tall image. Next create a new layer titled Black Gradient. Select the Gradient Tool, make sure Linear Gradient is selected, then double-click on the current gradient to bring up the Gradient Editor. Unless noted otherwise in the screenshot below, use #000000 for each gradient point. Then create a gradient from the top center of the image to the bottom center of the image.


2. Next create a new layer titled Gray Background and using the Rectangular Marquee Tool, create a thin selection at the bottom of the image as shown. Fill the selection with #a7a7a7.
3. Now it's time to create the navigation bar. Click on the Gray Background layer then create a new layer titled Navigation Bar. The layer should then be below the Gray Background layer. This way any excess from the navigation bar will be covered up by the background on top of it. Using the Rectangular Marquee Tool, create a selection above the gray background with a little excess space on both sides just above the gray background. Then go to Select > Modify > Smooth and enter an amount around 5px. Fill the selection in white.
4. Next right-click on the Navigation Bar layer and select Blending Options. Since there happen to be such a large number of styles used, I'm not going to make you enter all of them into Photoshop. Click here to download the style needed. Once you have downloaded the file, go back into Photoshop and import the file. To do this with Blending Options still up, click on the first item in the list on the left hand side, Styles. Then click on the little triangle button next to the OK button and select Load Styles. Find the style that was just downloaded and click Load. Then simply click on the style to use it. Your Navigation Bar should now be a blueish color. If you don't want to blue, just change the color setting under Color Overlay.