Tutorials > Photoshop > Professional Navigation Buttons Page 2

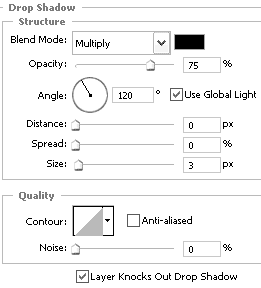
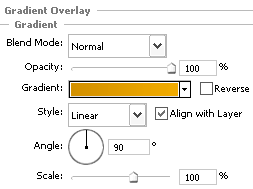
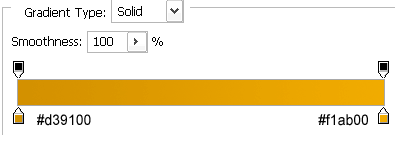
3. Next create a new layer titled Small Gradient. Using the Rectangular Marquee Tool, hold the shift key down and create a small selection on the left side of the button. Fill the selection in white. Right-click on the current layer and select Blending Options. Use the following settings for Drop Shadow and Gradient Overlay.



4. To add a shape in the small button, grab the Custom Shape Tool and select a shape from the tool options bar. Then create a selection over the small button in order to add the shape to the image. Finally add text.