


Tutorials > Photoshop > Slideshow
Use Image Ready's animation features to create an image slideshow.
If the images on this page do not appear, please click here.
1. Open up two or more images that you would like to use in a slideshow using Adobe Image Ready, which comes bundled with Photoshop. They must be in a .gif format in order for them to be animated in the slideshow.
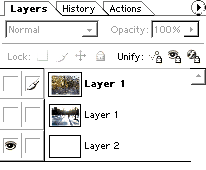
Image 1 Image 22. Drag one of the images onto the other so that they are both in the same image on different layers. (You will need to reposition the image once you drag it.) Now disable both image layers by clicking the eye next to the layer.

3. Next click on the first slide in the animation window then turn on the layer of the image you would like to appear first in the slideshow. The image should then appear in the timeline in the animation window.
4. To add the next image to the timeline, create a new slide and disable the layer of the image you enabled in step 3, then enable the layer with the image that you would like to use as the second image. If you have more than two images, repeat this step for each.
5. In slide 1 in the animation window, you should see a time below it. In order for the future transition between the images to be smooth, click on the delay time (it should say 0 sec) and change it to 0.2 seconds. Repeat this step for each slide.
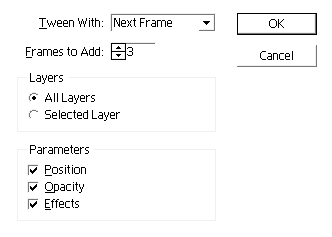
6. Select slide one again and click on the tween button(it's next to the new layer button in the animation window). Use all of the settings in the image below, however you may increase the number of frames to add to make the transition smoother. Keep in mind that the more frames there are, the larger the file size will be. Now go back to slide one and change the delay time to 2 sec, so you can get a chance to look at the image before the next one comes up. (If you have more than 2 images, repeat this step for each image, except for the last image or slide.)

7. Now in order to make the slideshow rotate continously, add another tween. Add the same number of frames as you did in step 6, however this time, change the "Tween with" to first frame. Select the 5th slide and change the delay time to 2 seconds. In order for the animation to repeat, change once to forever. (Next to the rewind button below the timeline in the animation window, you should see the word "once". Click on it and select "forever".)
8. To preivew the slideshow animation, select the Internet Explorer button in the toolbar. Once you preview it and are satisifed with it, save it somewhere.
Click here for my finished product.


